目次
はじめに
従来、ホームページ制作のためには、レンタルサーバを借りたり、ネットワークの設定をしたり、HTMLやCSSの技術も必要で、とても労力が掛かる作業でした。しかし、クラウドサービスが充実している昨今では、手軽にホームページが作れるサービスがあります。今回はその中でもGoogleサイトについてご紹介します。

Googleサイトは、簡単なWebページを短時間で直感的な操作で作ることに長けており、社内ポータルサイトのような限られた範囲に公開するWebページの制作に向いています。
Googleサイトの使い方
Googleサイトはどのような用途に向いているのでしょうか。ここでは3つの例を紹介します。
Webサイト
Googleサイトを使うと、PowerPointを作るような感覚でWebサイトが作れます。HTMLやCSSの知識は不要です。デザインについても、Googleサイトにはテンプレートが豊富に用意されており、一からサイトのデザインを考える必要もありません。HTMLの知識がある人にとってもGoogleサイトは便利なツールです。Webデザイナーにイメージを共有する場合や、テストでWebサイトを作ってみたい場合などに、ラフスケッチを描くような感覚で作成できるでしょう。
掲示板
Googleサイトを使うと、掲示板も作成できます。ただし、双方向でのコミュニケーションはできず、管理者からの一方的なお知らせ用途で使用可能です。社内の連絡にチャットツールを使っている企業も多いと思います。しかし、チャットツールが得意なのは、情報が次々に流れるフロー情報で、蓄積により活用されるストック情報を扱うのが苦手です。掲示板であれば、古い情報が新しい情報に埋もれてしまうこともなく、チャットツールを補完するものとして適しています。
社内ポータル
社内ポータルとは、自社の情報にアクセスするための入口となるサイトです。社内での連絡用途であれば、凝った作りにする必要はなく、シンプルなサイトが作れるGoogleサイトはうってつけの存在でしょう。また、Googleサイトは操作が簡単で、更新などの管理が容易なのもメリットです。掲示板と併せて導入すれば、社内での情報共有に便利でしょう。
Googleサイトを使うメリット・デメリット、注意点
Googleサイトを使うメリットやデメリット、注意点について説明します。
メリット
無料で作れる
まず、大きなメリットとして無料で作れることが挙げられます。Webサイト制作を業者に依頼すれば、数万~数十万円の費用がかかりますが、Googleサイトなら初期費用も、月々のランニングコストも不要です。
レスポンシブデザイン
Googleサイトはレスポンシブデザインにも対応しています。レスポンシブデザインとはスマートフォンで閲覧しても違和感なく見られるデザインのことで、Webサイトを作るうえで必須の技術といえます。GoogleサイトでWebサイトを作る場合は、そうした技術的なことを考えなくても、自動的にレスポンシブに対応してくれます。
Googleのサービスと連携できる
GoogleサイトはGoogleカレンダーなどとの連携がスムーズです。例えば、従業員のスケジュールを社内ポータルに設置したカレンダーで管理したり、スプレッドシートを共有したりするのが容易になります。
共同編集ができるほか、閲覧制限もかけられる
Googleサイトは、Googleドキュメントのように複数人で同時に編集ができます。手の空いた人で手分けをしてサイトを作ったり、管理したりできるでしょう。閲覧制限もかけられるため、社内限定の情報も安心してサイトに掲載できます。
デメリットや注意点
Googleサイトは、通常のWebサイトと比べていくつか制約があります。例えば、細かいデザインの変更は困難です。また、サイトの階層は5階層までに制限されています。大規模なWebサイトにしようと思っている場合は、役不足に感じるかもしれません。ほかにも、編集可能なブラウザはChromeまたはFirefoxに制限されています。逆にいえば、これらのデメリットが気にならない場合であれば、Googleサイトは有力な選択肢といえるでしょう。
Googleサイトの基本的な使い方
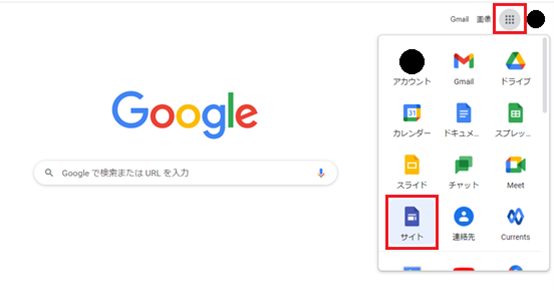
Googleサイトの開始方法からご説明します。Googleのトップページから右上のアプリケーション一覧をクリックし、サイトをクリックします。

新規サイトの作成
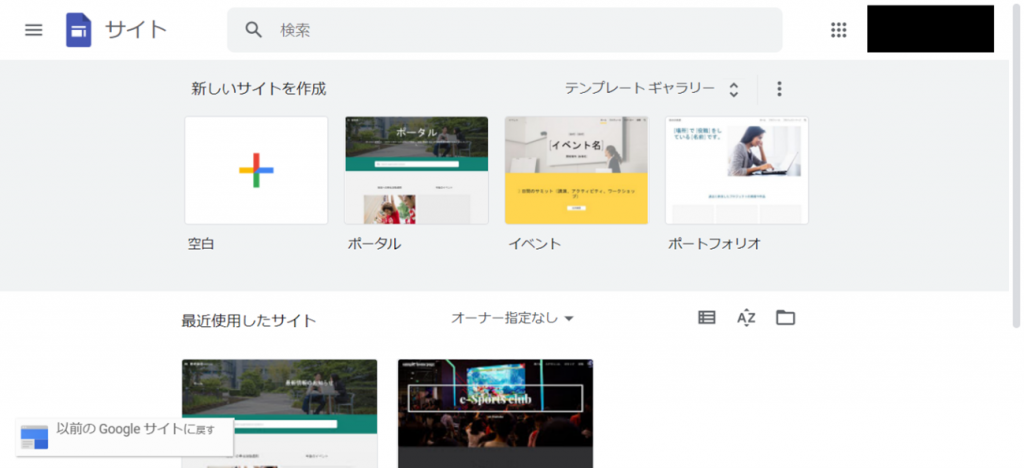
サイトのトップページが開きますので、画面上部の「新しいサイトを作成」からホームページを作り始めることができます。また、テンプレートギャラリーから好みのテンプレートを選んで作り始めることも可能です。

一度作り始めたサイトは自動的にGoogleドライブにバックアップされるので、途中で中断しても「最近使用したサイト」あるいは、Googleドライブから編集を再開できます。まずはテンプレートギャラリーから、自分が制作したいホームページのイメージに近いテンプレートを選んでみましょう。

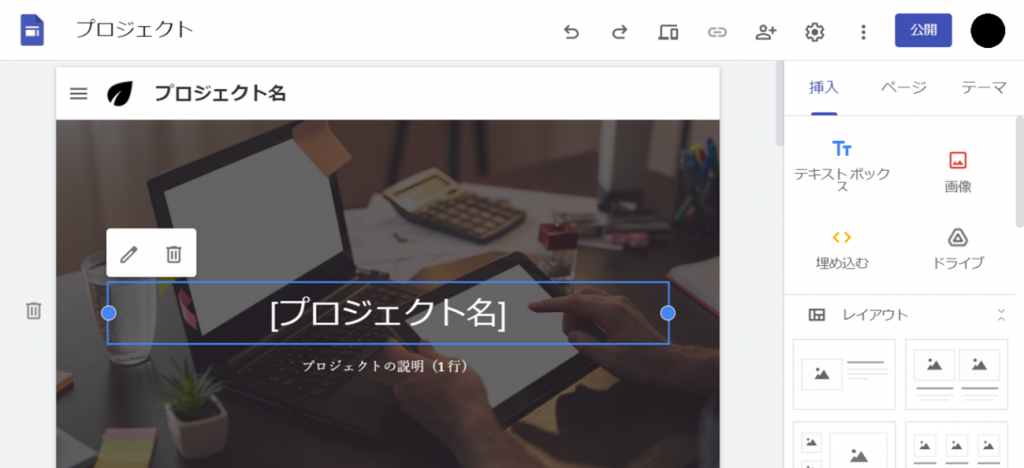
ここでは例としてテンプレート「プロジェクト」を選んでみました。画面左側が実際に表示されるWebページ、画面右側が「挿入」「ページ」「テーマ」の機能で構成されるパレットになります。
「挿入」機能の使い方
「挿入」機能では、ドラッグアンドドロップで特定のオブジェクトを直感的にWebページに配置することができます。その他、レイアウトの変更、折りたたみテキスト、目次、Google Workspaceの他のアプリケーションの埋め込みなど、複数の機能を持ったセクションをWebページに追加できます。例えば、文字の挿入は各セクションをクリックすると、直接入力できます。フォントやサイズ、色なども個別に変更可能です。
画像の挿入は、画像アイコンをクリックして、「アップロード」または「選択」から画像を選びます。
挿入された画像は切り抜きや大きさ調節なども可能です。
「ページ」機能は、作成したWebページの一覧が表示されます。ページの新規作成やWebページの構成を変更することができます。
ここでは新規にページを作成してみましょう。「ページ」タブの「+」をクリックして、「新しいページ」を選びます。
ページのタイトルを入力すると、新しいページが作成されます。
編集者の追加
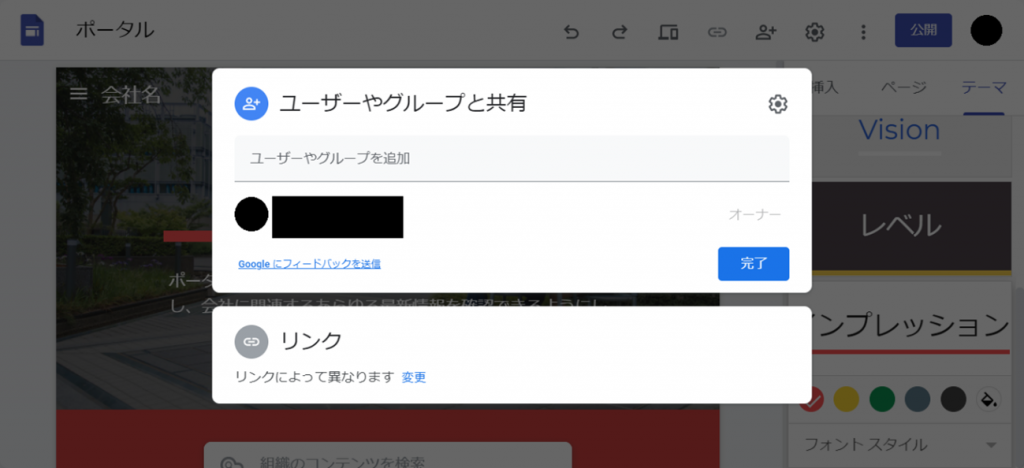
複数人で作成や管理を行なうのであれば、編集者を追加しましょう。編集者の追加は画面右上の「他のユーザーと共有」アイコンをクリックして、ユーザーやグループを追加します。
「プレビュー」機能の使い方
編集したら「プレビュー」機能を使って、ホームページがユーザーからどのように見えるか確認しましょう。画面上部のプレビューをクリックしてください。

下の画像のように編集画面がプレビュー画面へと切り替わります。これがページを公開した際のユーザーからの見え方になります。

作成したWebページは、PCで見てもスマートフォンで見ても最適化される「レスポンシブデザイン」に対応していますが、サイトの編集やプレビューの確認はスマートフォンではできないのでご注意ください。
公開するには
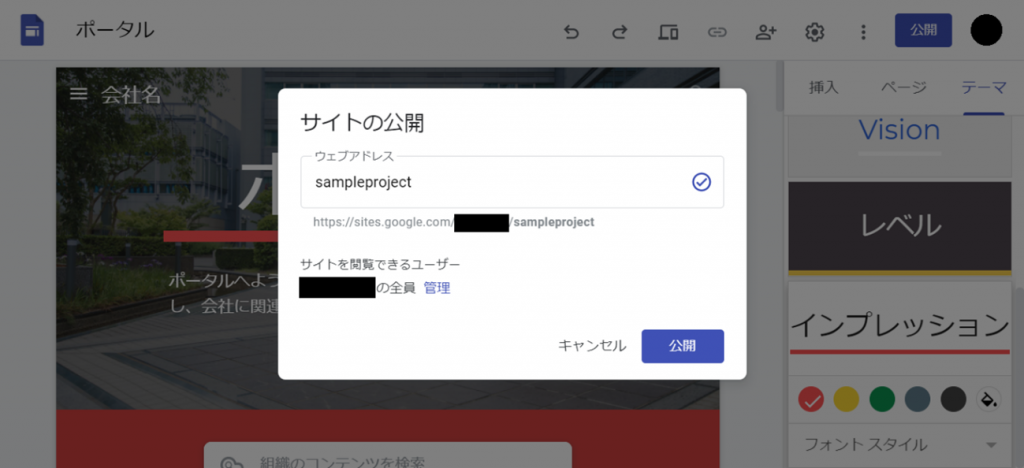
右下の×ボタンをクリックすると、再度編集画面に戻ることができます。編集が完了し公開準備が整ったら、編集画面右上の「公開」ボタンを押し、外部からアクセス可能な状態にしましょう。

ここでは、公開するサイトのウェブアドレスを入力し、閲覧可能なユーザーを設定できます(詳しくは後述します)。公開ボタンをクリックすると、Webサイトにアクセス可能となります。
Googleサイトへの機能追加
Googleサイトでは、さまざまなカスタマイズができます。ここでは独自ドメインとGoogleカスタム検索を紹介します。
独自ドメイン
Googleサイトで作成したWebサイトのURLは、「https://sites.google.com/view/○○/」という形式です。Googleサイトでは独自ドメインで運用することができ、設定すると「https://○○.com/」といった形式のURLにできます。
ただし、独自ドメインを設定するには、自分でドメインを契約して、Googleサイトに設定する必要があります。DNSの設定なども必要なため、初心者向けではありません。
Googleカスタム検索(サイト内検索)
Googleカスタム検索(サイト内検索)とは、Webサイトに検索ボックスを設けて、Webサイト内のコンテンツを検索できるようにするツールです。GoogleサイトでもGoogleカスタム検索は使えます。Googleカスタム検索は、以下のサイトから作成する必要があります。
Googleの検索埋め込みサービス
こちらで設定すると、埋め込み用のコードが発行されるため、発行されたコードをコピーします。Googleサイトの「挿入」タブの「埋め込む」を選択し、「埋め込みコード」へ取得したコードを貼り付けましょう。
成功すると、次のように検索用のセクションが出てきます。
Googleサイトのセキュリティ
Googleサイトによるホームページ作成手順は把握していただけたと思います。そこで、気になるのが、Googleサイトで公開したWebページのセキュリティ問題でしょう。
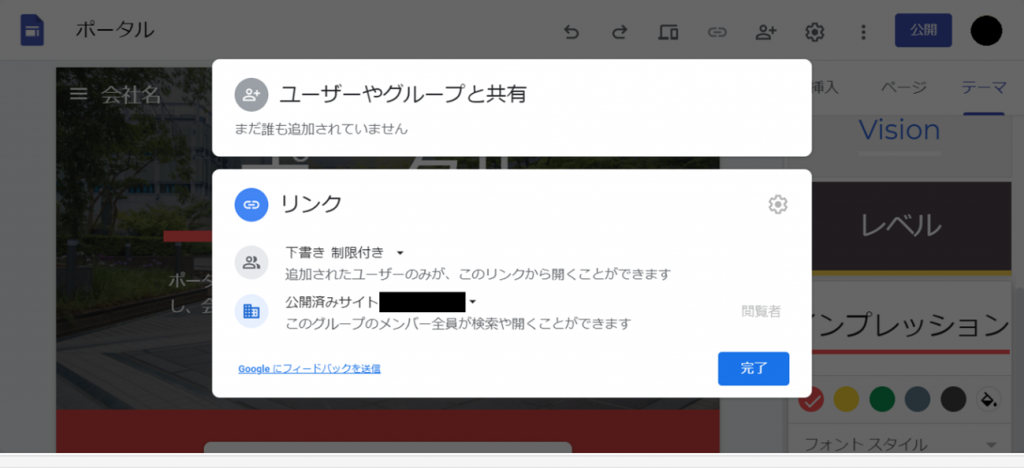
公開ボタンを押した時点でインターネット上のあらゆる人がアクセスできるようになるので、「悪意のある人物に攻撃されないか」という疑問を抱く方もいるかもしれません。しかし、公開範囲の設定を絞り込むことで、外部からのアクセスを制限することができます。

リンクの設定欄をクリックすると、公開する範囲を設定することができます。この設定によって、特定の人物や組織、社内のみなど、公開範囲絞り込むことが可能です。

Googleサイトの編集データは、他のGoogle Workspaceのアプリケーション同様、Googleドライブの管理下にあります。これは、自前でサーバを立てたり、データの保存領域を設けたりする手間が省けるだけでなく、セキュリティ面でも、公開範囲を限定するなど、簡単な設定で実施できる大きなメリットがあることを意味しています。
ただし、当然ながら、Webサイト上に個人情報やパスワード等を記載することはお控えください。基本的なインターネットリテラシーを守る心がけも大切です。
従来の Googleサイトとの違い
今回ご紹介したGoogleサイトは、2020年8月よりリリースされた新Googleサイトに準拠しています。それまでサービス提供されていた旧Googleサイトは2021年9月にサービスが終了しており、すでに旧GoogleサイトでWebページを作成・編集することはできなくなっています。従って、従来の旧Googleサイトで作成されていたWebページなどは、新Googleサイトに移行して管理する必要があります。
移行方法に関しては公式サイトで案内されていますので、移行が必要な方は以下の公式サイトをご参照ください。
従来の Google サイトを新しい Google サイトに変換する
新Googleサイトは、旧Googleサイトと比較してサービスの内容が刷新されていて、新しくできるようになったことと、できなくなったことがあります。公式サイトでも案内されていますが、一部を抜粋して記載しております。
| デザインと編集 | 新しいGoogleサイト | 従来のGoogleサイト |
| ユーザビリティ: シンプルで直感的なインターフェースを使ってサイトを作成、管理する | ○ | × |
| 下書きと公開: サイトの下書きと公開済みバージョンを確認する | ○ | × |
| 変更の確認: 公開する前に編集内容をプレビューする | ○ | × |
| 最新のサイトタイル: 画像カルーセル、プレースホルダ、ボタン、折りたたみ可能なテキストなどを使用する | ○ | × |
| Cloud Search: サイトに Cloud Search の検索ボックスを追加する | ○ | × |
| サイトの情報アイコン: サイトオーナーへの問い合わせフォームを追加して、サイトの最終更新日を表示する | ○ | × |
| テンプレート: サイトの目的に合わせて最適化されたテンプレートを選択する | ○ | ○ |
| テーマ: さまざまな色やフォントを使用してデザインされたテーマから選択する | ○ | ○ |
| カスタム デザイン: ブランドに合わせて、色やフォントなどの視覚要素を変更する | 開発中 | ○ |
| モバイル対応: パソコン、スマートフォン、タブレットに最適なレイアウトになるようサイトを調整する | ○ | × |
| ロゴ: サイトにロゴを追加する | ○ | ○ |
| ページのコピー: 既存のページをコピーして新しいページを作成する | ○ | ○ |
| サイトのコピー: 既存のサイトをコピーして新しいサイトを作成する | ○ | ○ |
| サブページの追加: 任意のページの下位に複数のサブページを追加する | サブページは 5 レベルまで | 無制限 |
| 管理者向け機能 | 新しいGoogleサイト | 従来のGoogleサイト |
| サイトの制御: ドメインでサイトを有効または無効にする | ○ | ○ |
| 編集権限と作成権限: ドメイン内でユーザーのサイト編集 / 作成権限を管理する | ○ | ○ |
| 管理設定: サイトやテンプレートなどの設定を共有するユーザーを管理する。新しい Google サイトの一部の設定は、組織のドライブの設定に基づきます。 | ○ | ○ |
| ドライブ: サイトはドライブに保存されるが、保存容量にはカウントされない | ○ | × |
| Drive API: プログラムを使用してサイトにアクセスする。新しいサイトの作成とファイル単位の操作(権限の管理や既存サイトのコピーなど)を行えます。 | ○ | × |
| Sites API: アプリに Google サイト内のコンテンツを変更する許可を与える | 開発中 | ○ |
| Vault: データの保持、記録保持(リティゲーション ホールド)、検索、書き出しを行い、組織のデータ保持と電子情報開示のニーズに対応する | ○ | × |
比較内容の詳細は、以下の公式サイトも合わせてご確認ください。
新しい Google サイトと従来の Google サイトの比較
おわりに
今回ご紹介したように、Googleサイトの使い方は直感的で、デザインなどもワンクリックで変更できます。その一方で、レイアウトの自由度に限りがあるように、メリット・デメリットがはっきりしています。それでも、最初からレスポンシブデザインに対応している点、Googleアカウントさえあれば誰でも使える点は、非常に大きな強みと言えるでしょう。
非対面が優先されるこの時代において、チャットやその他ツールよりも、階層分けした情報を特定の人たちと共有する手段としても活用できるので、覚えておくと便利なツールの一つと言えるでしょう。ご自身の組織やコミュニティーでも活用を検討してみてはいかがでしょうか。